Резюме
Клиенту нужна была адаптивная целевая страница WordPress с индивидуальным калькулятором.
2410 разработали шаблон WordPress, идеально соответствующий макету, на основе стандартов с использованием логики JavaScript.
Мы доставили полностью функциональный сайт, прошедший тестирование на совместимость в разных браузерах, в тестовую среду клиента.
История клиента
Агентства, такие как SEM.LV, часто создают индивидуальные дизайны для своих клиентов, но полагаются на партнеров, таких как 2410, чтобы превратить эти визуализации в работающие сайты.
Используя предоставленные макеты из инструментов, таких как Figma или Adobe XD, 2410 преобразует их в чистые, соответствующие стандартам шаблоны WordPress. Этот подход не только гарантирует точное соответствие дизайну через идеальную реализацию, но и упрощает сотрудничество между дизайнерами и разработчиками.
Клиенты получают сайты, соответствующие их креативному видению, и которые безупречно работают на базе WordPress.
Обзор проекта
Проект был сосредоточен на разработке адаптивной целевой страницы WordPress с индивидуальным калькулятором, созданным на основе точных макетов Adobe XD. 2410 полностью взяли на себя разработку шаблона, интеграцию функций и тесную координацию с SEM.LV через ClickUp для поддержания ясности рабочего процесса.
Благодаря подходу Pixel Perfect визуальная реализация строго соответствовала оригинальному дизайну на всех разрешениях экрана. Калькулятор на JavaScript был написан с нуля и встраивался напрямую в WordPress для обеспечения плавной функциональности и высокой производительности.
Для обеспечения совместимости между браузерами каждая страница проходила ручную проверку и настройку в Chrome, Edge, Firefox, Safari и Opera. Кодовая база соответствовала стандартам разработки WordPress и была подготовлена для простой установки и обслуживания.
SEO-оптимизированная структура и улучшение производительности были заложены с самого начала. Готовый продукт был развернут на тестовом сервере SEM.LV, с полным доступом и файлами сайта, переданными по завершении.
- Кристине, SEM.LV
Ключевые результаты
- Адаптивная верстка с идеальным соответствием макету
- Интерактивный калькулятор на JavaScript
- Индивидуальная структура блога и типы контента
- Процесс обработки задач с интеграцией ClickUp
- Тестирование и проверка в основных браузерах
- Поддержка изображений и корректировка верстки
- Возможность редактирования контента через опции администратора
Технологический стек
Результат
Реализация верстки
Приступая к этому проекту на WordPress, мы руководствовались главным принципом: предоставить результат, идеально совпадающий с оригинальным макетом дизайна, при этом сохранив полную адаптивность и кросс-браузерную совместимость. С главной страницы до калькулятора, каждый компонент был тщательно создан в соответствии с стандартами кодирования WordPress и протестирован на точность верстки.
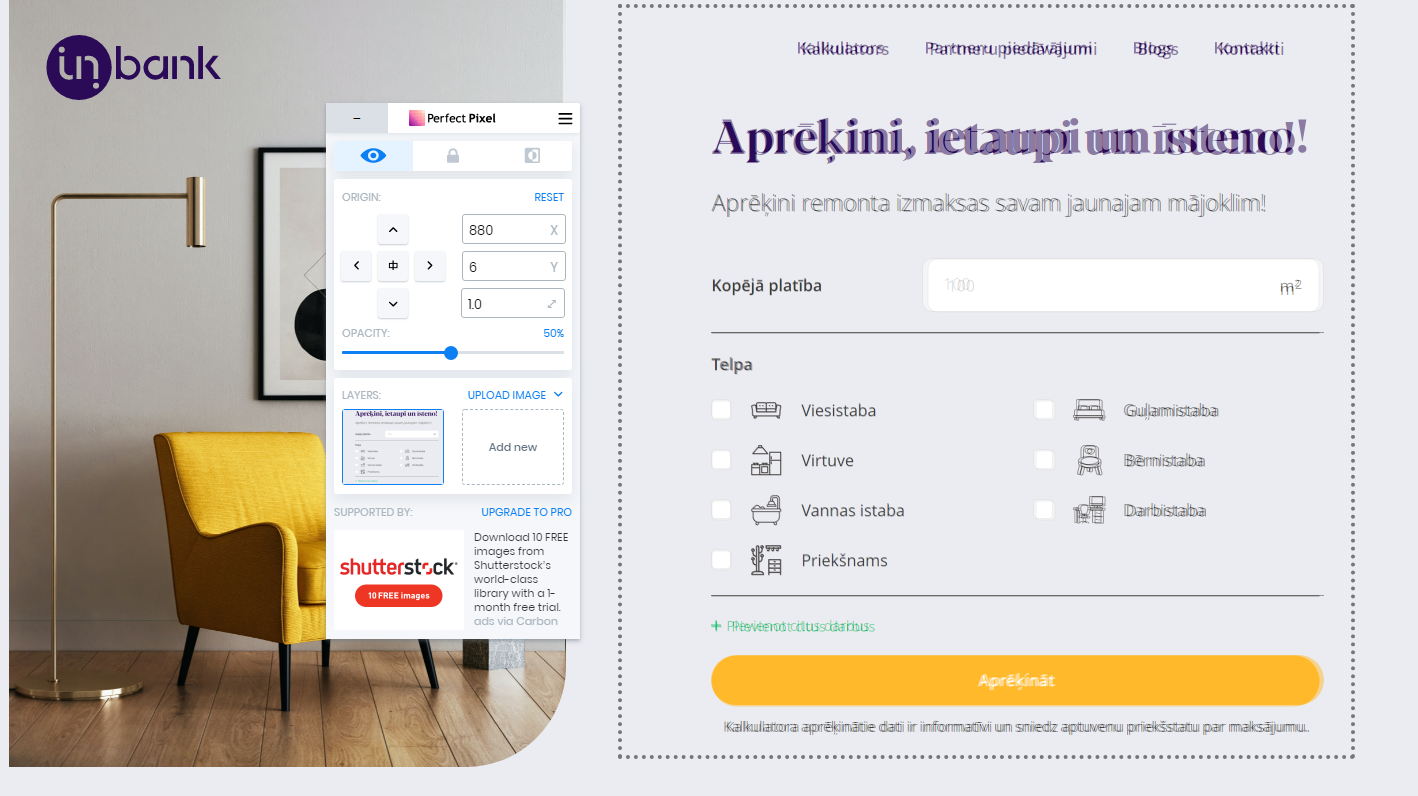
Примечание: Мы использовали метод Pixel Perfect, накладывая .png макеты на живой сайт для сравнения и настройки интервалов, шрифтов и размещения, чтобы они соответствовали дизайну.
Вот разбивка нашего процесса и окончательного результата:
- Создали основную структуру страниц (главная страница, посты, статические страницы).
- Интегрировали все необходимые изображения, шрифты и текстовый контент.
- Выполняли визуальные проверки с помощью плагина Pixel Perfect для Chrome, чтобы добиться максимально точного соответствия макету.
Результат? Бесшовный перевод дизайна, оптимизированный для различных устройств и современных браузеров.
Скриншоты из тестирования и финального сайта
Проверка заголовков и интервалов:

Проверка заголовков и интервалов
Проверка заголовков и интервалов с помощью плагина Pixel Perfect
Проверка текстовой страницы:

Проверка текстовой страницы
Идеально точная верстка для контента на текстовой основе
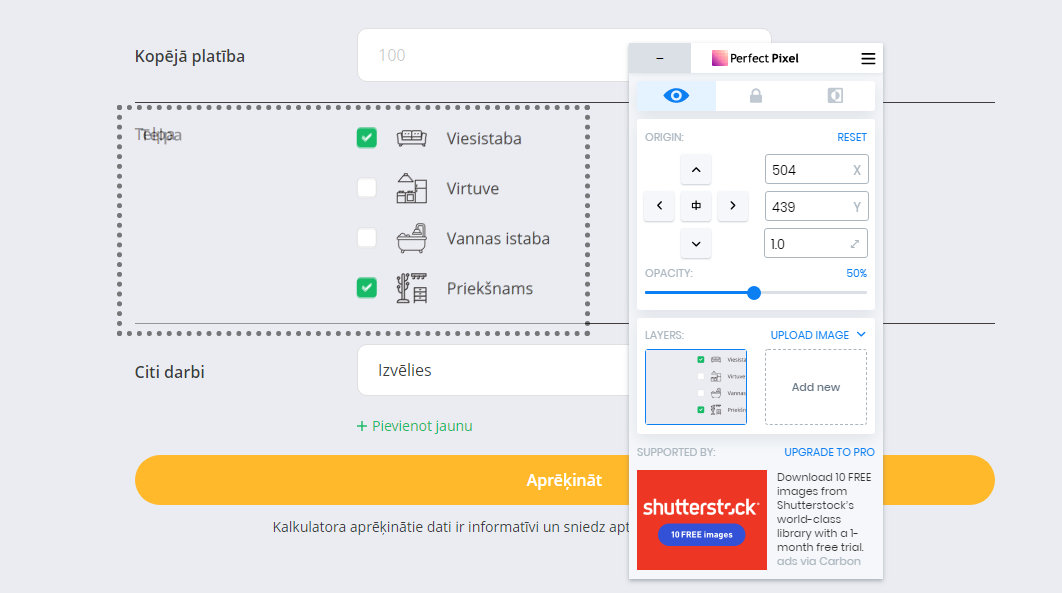
Выравнивание полей ввода:

Проверка полей ввода
Проверка стиля формы с помощью инструментов наложения
Совет: Всегда соответствуйте выравнивание элементов исходному разрешению макета. Для этого проекта это означало работу в основном в 1920px ширины и адаптацию для всех экранов в процессе разработки.
Разработка также включала создание нестандартного калькулятора на JavaScript, дополнительные плагины WordPress и адаптацию для мобильных и планшетных редкоисточников. Каждый блок и элемент интерфейса были настроены для SEO-производительности, чистоты кода и быстрой загрузки.
В целом, и команда дизайнеров, и клиент были полностью довольны результатом. Продолжительность проекта: около 2 недель. Решение теперь активно на тестовом сервере SEM.LV и готово к развертыванию в продакшн.
Думаете о создании аналогичной системы?
Здесь собраны наиболее распространенные вопросы от клиентов, которые хотят создавать индивидуальные целевые страницы WordPress с расширенными функциональными возможностями, такими как калькуляторы или персонализированные блоки контента, на основе своих собственных макетов. Если вы планируете проект, похожий на тот, который мы реализовали для SEM.LV, эти ответы помогут вам прояснить ваши дальнейшие действия.
Абсолютно. Мы часто получаем дизайн в Adobe XD, Figma или Sketch и преобразуем их в адаптивные WordPress-шаблоны с идеальной точностью. Наш рабочий процесс включает точное преобразование статического дизайна в динамические сайты на базе CMS, сохраняя все детали и адаптируя их для мобильного, планшетного и десктопного разрешений.
Мы следуем принципу Pixel Perfect, что означает, что во время разработки мы накладываем оригинальный дизайн на живой сайт и проводим точные настройки. Хотя различия в отображении браузеров могут вызвать незначительные визуальные изменения, мы стремимся соответствовать интервалам, типографике и компоновке с точностью до нескольких пикселей от оригинала.
Да. Мы гарантируем, что ключевые тексты и значения, особенно используемые в динамических секциях, таких как калькуляторы, можно редактировать непосредственно из панели администратора WordPress. Мы используем пользовательские поля и страницы настроек, чтобы ваша команда могла обновлять контент без необходимости изменять код.
Наши пользовательские инструменты разрабатываются с использованием чистого JavaScript и стандартов WordPress, что делает их простыми в обслуживании или обновлении позже. При необходимости мы также можем включить административные панелии, позволяющие модифицировать вводимые данные, тексты или логику результатов без участия разработчика.
Да, кросс-браузерное и адаптивное тестирование является частью нашего процесса контроля качества. Мы вручную проверяем все основные браузеры - Chrome, Safari, Firefox, Edge, Opera, а также тестируем адаптивность на различных размерах экранов, включая планшеты и смартфоны.
Мы предлагаем бесплатное окно поддержки после доставки, чтобы решить проблемы с ошибками или версткой. Для дальнейших редактирований или новых функций мы всегда открыты для продолжения сотрудничества или можем оказать помощь по мере необходимости.
Вполне. После утверждения мы предоставим полный пакет - файлы темы, дамп базы данных и инструкции - или можем самостоятельно выполнить настройку на вашем тестовом или продакшн-сервере.