Zusammenfassung
Das Einkaufszentrum Augusts brauchte eine einfache digitale Möglichkeit, um Ladenstandorte anzuzeigen.
2410 erstellte eine interaktive, reaktionsfähige Karte mit bearbeitbaren Beschriftungen und Links.
Nutzer können das Einkaufszentrum bequem auf jedem Gerät erkunden und Updates werden über das Admin-Panel verwaltet.
Kundengeschichte
Das Einkaufszentrum Augusts wollte eine einfache, aber moderne Lösung, um Ladenstandorte auf ihrer Website darzustellen. Sie benötigten keine aufwendigen Animationen oder komplexen 3D-Funktionen - nur etwas Sauberes und Praktisches.
Sie stellten sich eine leicht zu navigierende Ladenkarte vor, wie in anderen großen Einkaufszentren, mit sichtbaren Ladenamen, die später ohne vollständigen Umbau des Layouts bearbeitet werden können. Mit der Unterstützung von 2410 bot die endgültige Karte genau das: einen klaren Grundriss, klare Beschriftungen und dynamische Links - einfach zu warten, mobilfreundlich und visuell mit ihrer Marke abgestimmt.
Projektübersicht
2410 entwickelte eine interaktive Karte für das Einkaufszentrum Augusts, die alle Ladenstandorte in einem klaren Ein-Etagen-Layout darstellt. Das Projekt wurde mit Editor X umgesetzt, um sicherzustellen, dass die Karte sowohl auf Desktop- als auch mobilen Plattformen reaktionsfähig und intuitiv bleibt.
Die Karte zeigt permanent sichtbare Geschäftsnamen und Hover-Effekte, die einzelne Standorte hervorheben. Mit einem Klick auf ein Geschäft wird der Nutzer zur Detailseite des jeweiligen Geschäftes weitergeleitet. Geschäftsnamen und ihre Schriftgrößen werden über ein spezielles Admin-Panel verwaltet, was einfache Echtzeit-Aktualisierungen ohne Entwicklerhilfe ermöglicht.
Um die Benutzeroberfläche übersichtlich zu halten, wurden Tooltip-Popups bewusst weggelassen. Der Fokus lag stattdessen auf Einfachheit und Klarheit - Nutzer sehen alle wesentlichen Informationen auf einen Blick.
Die Lösung wurde iterativ entwickelt und mit laufendem Kundenfeedback getestet. Obwohl eine mögliche Geschenkkartensektion über Octobercms erkundet wurde, wurde entschieden, diese Phase aufgrund von Backend-Beschränkungen und Budgetgrenzen zu pausieren.
Das Endergebnis war eine voll funktionsfähige, SEO-optimierte Ladenkarte, die die Benutzernavigation verbesserte und zu einem reibungsloseren digitalen Einkaufserlebnis beitrug.
- Einkaufszentrum "Augusts"
Gelieferte Hauptfunktionen
- Interaktive 1D Ladenkarte mit 17 beschrifteten Läden
- Hover-Effekte für visuelles Feedback
- Reaktionsfähige Schriftgrößen innerhalb dynamischer Store-Blöcke
- Dynamische Inhalte über Admin-Datenbank (Geschäftsnamen, Schriftgrößenanpassungen)
- Unterstützung für mehrere Geräte (Desktop, Tablet, Mobil)
Technologie-Stack
Das Ergebnis
Das endgültige Ergebnis ist eine schlanke, voll reaktionsfähige interaktive Ladenkarte für das Einkaufszentrum Augusts, nahtlos in die Website des Kunden integriert. Entwickelt mit einem mobile-first Ansatz, bietet die Lösung ein reibungsloses, intuitives Browsing-Erlebnis auf allen Geräten.
Erstellt auf Editor X ermöglicht die Karte den Benutzern, einfach durch 17 Geschäfte zu navigieren, wobei jede Position klar beschriftet und mit ihrer individuellen Shop-Seite verlinkt ist. Ladenamen und Schriftgrößen werden dynamisch aus einer verbundenen Admin-Datenbank abgerufen, was schnelle und mühelose Aktualisierungen sicherstellt.
Tipp: Administratoren können Schriftgrößen direkt im CMS mittels eines numerischen Wertesystems anpassen, um es flexibel für zukünftige Layoutänderungen zu machen.
Museen wurden mit Blick auf Leistung und Einfachheit genutzt, anstelle von Pop-ups oder Tooltips. Diese minimalistische Designentscheidung hält die Schnittstelle sauber, bietet jedoch dennoch ansprechendes visuelles Feedback bei Interaktion.
- Für Mobil- und Desktop optimiert mit proportionaler Schriftgrößenanpassung
- Admin-gesteuerte Aktualisierungen über Shops-Datenbank
- Dynamische Verlinkung zu jeder Geschäft-Seite
- Reaktionsfähiges Layout, das sich an verschiedene Bildschirmgrößen anpasst
Der Entwicklungsprozess umfasste mehrere Iterationen und visuelle Verfeinerungen basierend auf Echtzeit-Kundenfeedback. Dies stellte sicher, dass sowohl Funktionalität als auch visuelle Treue den Erwartungen für eine Premium-Shop-Zentrum-Website entsprachen.
Die endgültige Version ist jetzt live unter: tcaugusts.lv/map

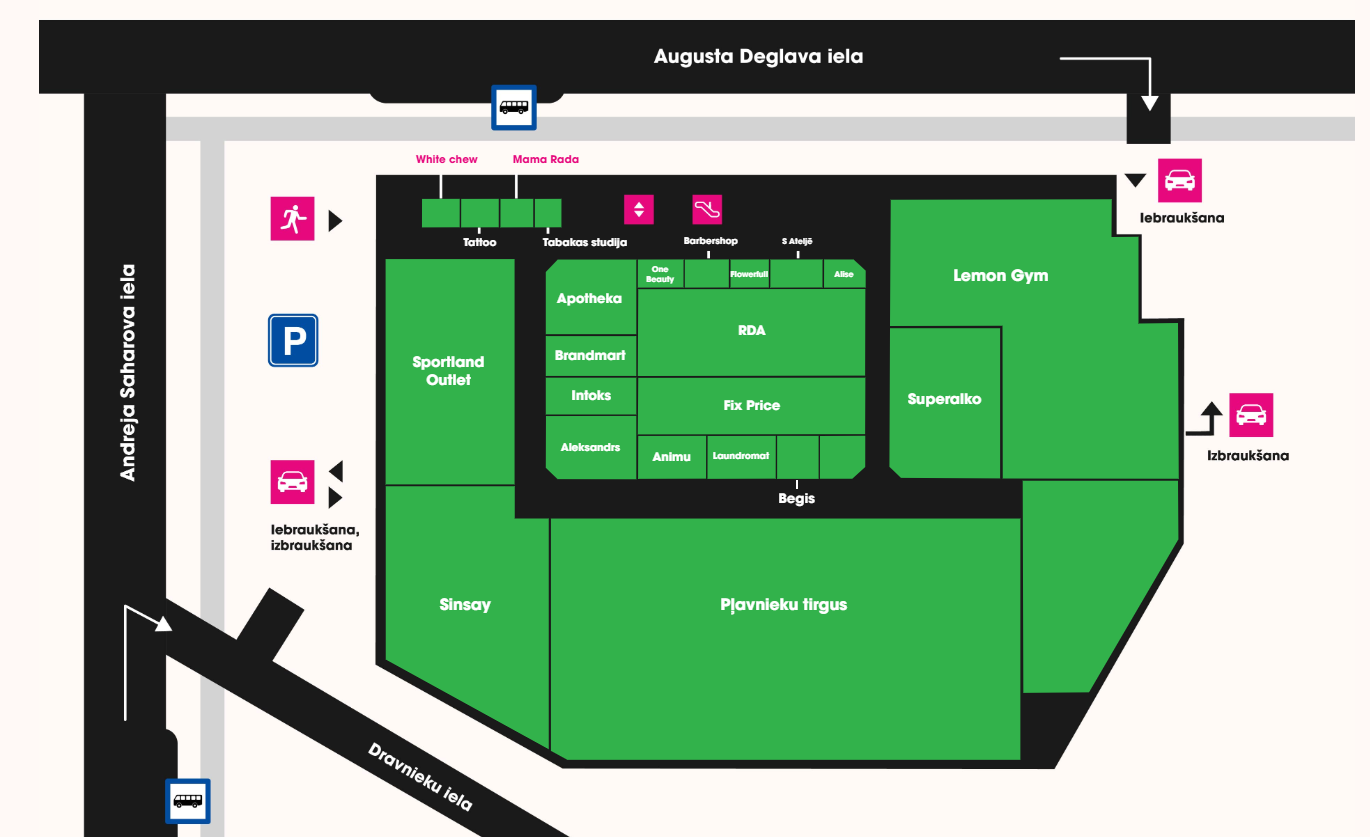
Endgültige interaktive Etagenkarte des Einkaufszentrums Augusts mit 17 Geschäften und dynamischen Beschriftungen
Endgültige interaktive Etagenkarte des Einkaufszentrums Augusts mit dynamischer Beschriftung der Läden
Denken Sie darüber nach, ein ähnliches System zu entwickeln?
Hier sind die häufigsten Fragen, die wir von Kunden erhalten, die an der Entwicklung interaktiver Karten oder ähnlicher maßgeschneiderter Web-Module für Einkaufszentren, Veranstaltungsorte oder Immobilienplattformen interessiert sind. Diese Antworten geben Ihnen ein klareres Verständnis dafür, was möglich ist, was benötigt wird und wie der Prozess funktioniert.
Ja, absolut. Das von uns erstellte System umfasst ein benutzerfreundliches Admin-Panel, in dem Sie Geschäftsnamen, Links und Schriftgrößen aktualisieren können. Es sind keine Programmierkenntnisse erforderlich. Alle Bearbeitungen werden sofort live geschaltet, sodass Sie die volle Kontrolle über Ihre Inhalte haben.
Üblicherweise verwenden wir Plattformen wie Editor X oder Webflow für Projekte, die eine visuell reiche Oberfläche mit verwaltbaren CMS-Funktionen erfordern. Wir können jedoch auch mit maßgeschneiderten CMS oder bestehenden Systemen integrieren, falls erforderlich. Die Wahl der Plattform hängt von Ihren Flexibilitätsanforderungen und der technischen Infrastruktur ab.
Ja, Reaktionsfähigkeit ist eine Priorität. Alle Layouts passen sich unterschiedlichen Bildschirmgrößen an, mit dynamischer Größenanpassung von Schriftarten und interaktiven Elementen, um sicherzustellen, dass die Karte auf Desktop, Tablet und Mobilgerät perfekt aussieht und funktioniert.
Definitiv. Wir beginnen mit Ihrem Grundriss oder Schema und verwandeln es in eine stilisierte digitale Version, die zu Ihrer Marke passt. Sie können Farben, Schriftarten, Hover-Effekte und sogar die Platzierung von Textelementen definieren, um Ihre ästhetischen Ziele zu erreichen.
Das System ist mit Blick auf Skalierbarkeit entwickelt. Sie können einem vordefinierten Bereich auf der Karte leicht ein neues Geschäft zuweisen, den Namen bearbeiten oder es vollständig über das Admin-Panel entfernen. Für größere Änderungen wie das Hinzufügen neuer Bereiche bieten wir Unterstützung und Anpassungsdienste an.
Ja, Mehrsprachigkeit kann von Anfang an integriert werden. Geschäftsnamen, Kategorien und Navigationselemente können je nach Benutzer-Spracheinstellungen lokalisiert werden. Wir integrieren Sprachumschalter als Teil der Frontend-Struktur.
Wir beginnen mit einer Entdeckungsphase, in der Sie Ihren Grundriss, Designrichtlinien und Geschäftsanforderungen bereitstellen. Von dort aus schlagen wir die beste technische und visuelle Lösung vor, entwerfen einen Entwicklungszeitplan und gehen voran, sobald alles abgestimmt ist.